Know how to render WebP images when using CDN service on your website.
Cloudflare:
There is no need to add anything in the CDN URL field if you are using Cloudflare free or pro plan because Cloudflare doesn’t offer a custom CNAME setup, keeping images paths the same as they are before setting it up.
Standard CDN services:
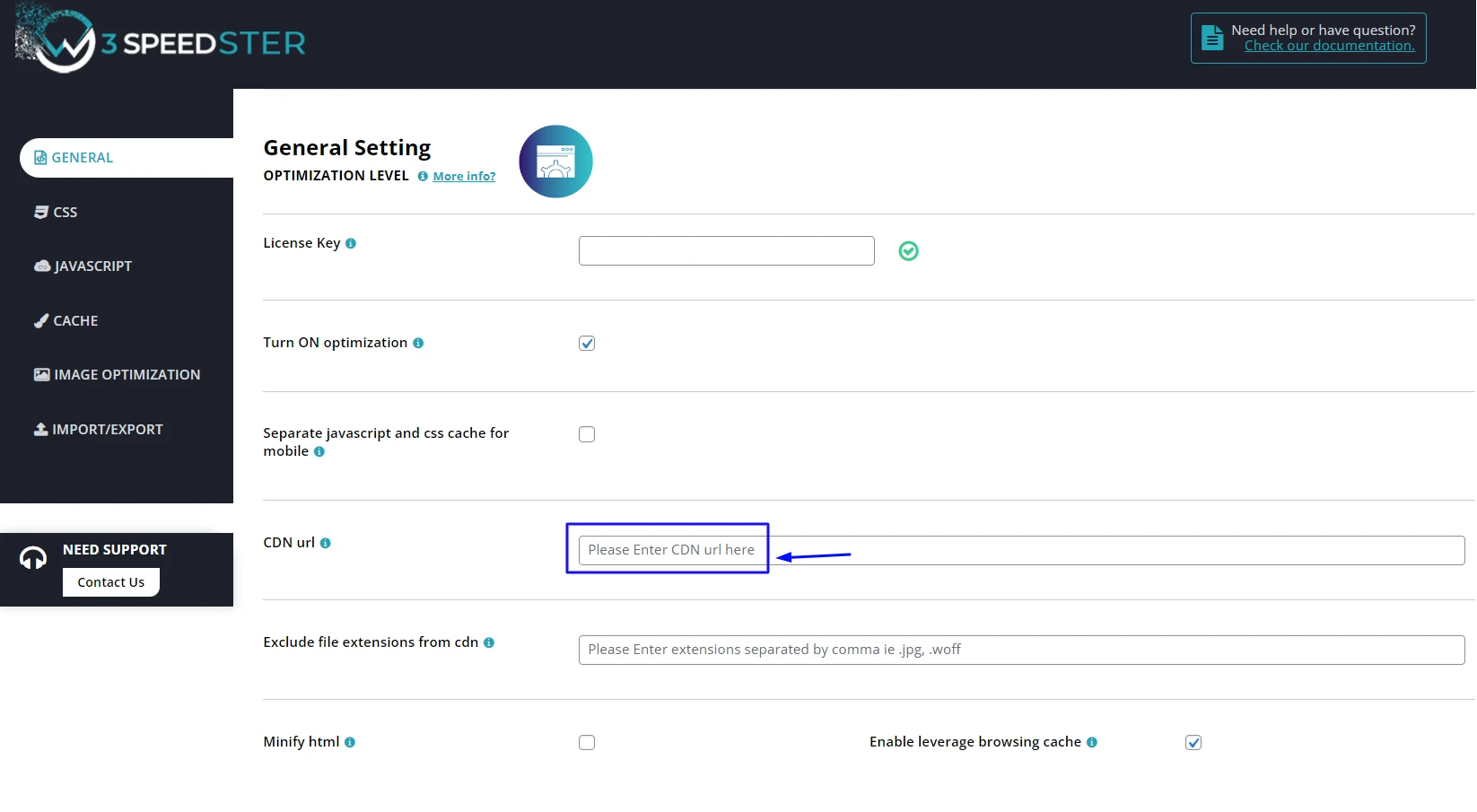
When using a classic CDN service that comes with a custom CNAME/CDN URL, you’ll need to use a custom URL related to their servers. Here, you’ll need to add this CNAME URL provided by your CDN provider in the CDN URL field.
Note: Rewriting rules doesn’t help to display WebP images even when either CDN or Cloudflare is active on your site. If you want to display WebP format on your website by using <picture> tags, you will need to fill the CDN URL field with your CDN service.
How WebP Image Rendering works in W3speedster Plugin when using CDN or Cloudflare
If you are using the CDN service, make sure to add CDN URL in the given box when optimizing your website with W3speedster Plugin to render WebP images successfully.
After that, you will need to add the below function at Themes > functions.php file:
function w3_disable_htaccess_wepb(){
return true;
}
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!