WordPress gives you an opportunity to build your site with “Drag and Drop”. It does not require technical skills and anyone can create a website easily. But sometimes, it requires a technical person to manage certain issues. While testing the speed of your site, you can get a warning like “eliminate render-blocking JavaScript and CSS”. W3SpeedSter can help you manage this issue along with create critical CSS and setting it up for your WordPress Site to resolve issues.
What is Critical CSS and why it is important?
CSS or Cascading Style Sheet is a computer language for structuring web pages. It sets up the presentation of Web pages so that it gets fit to any device. Whether you are watching content on big screens or small mobile screens, CSS makes your web pages fully responsive on all devices.
Critical CSS is helpful to extract CSS for above-the-fold content (a viewer mainly sees during page load, before scrolling) in order to render content to the users. The content is needed to load quickly for a better user experience. The term “Critical CSS” describes the process of loading critical CSS inline.
The major benefit of critical CSS is to speed up the site and resolve the “eliminate render-blocking JavaScript and CSS” warning. Now, you need to understand the importance of Critical CSS.
When you see the error message, it indicates that your site is taking more time to respond due to the loading of the CSS stylesheet – it will make your website slow. Critical CSS is helpful to load pages quickly and display all texts and images properly to satisfy the user. If a page is taking more than 3 seconds to load, then it decreases the conversion rate up to 20%: Speeding up your site is important.
Generating critical CSS in WordPress by W3speedster
Critical CSS is helpful to optimize the speed of your website and assist to improve the loading speed of a page.
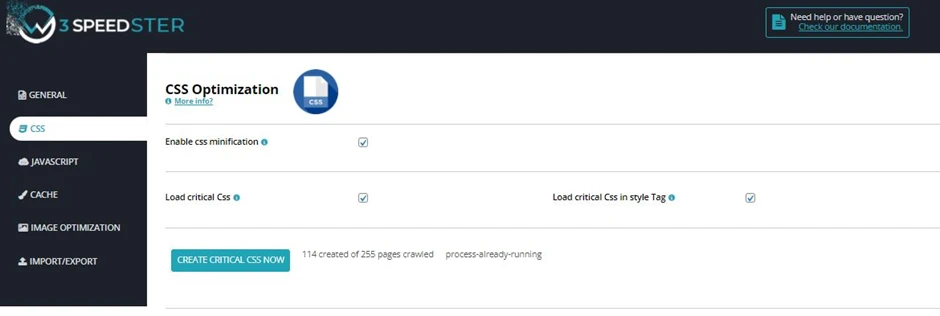
The W3Speedster Plugin can help you generate Critical CSS and load in a .css file. Creating critical CSS helps in CSS delivery optimization.

Once you create critical CSS, enable its loading.
At last, click on the save changes button to implement CSS optimization.
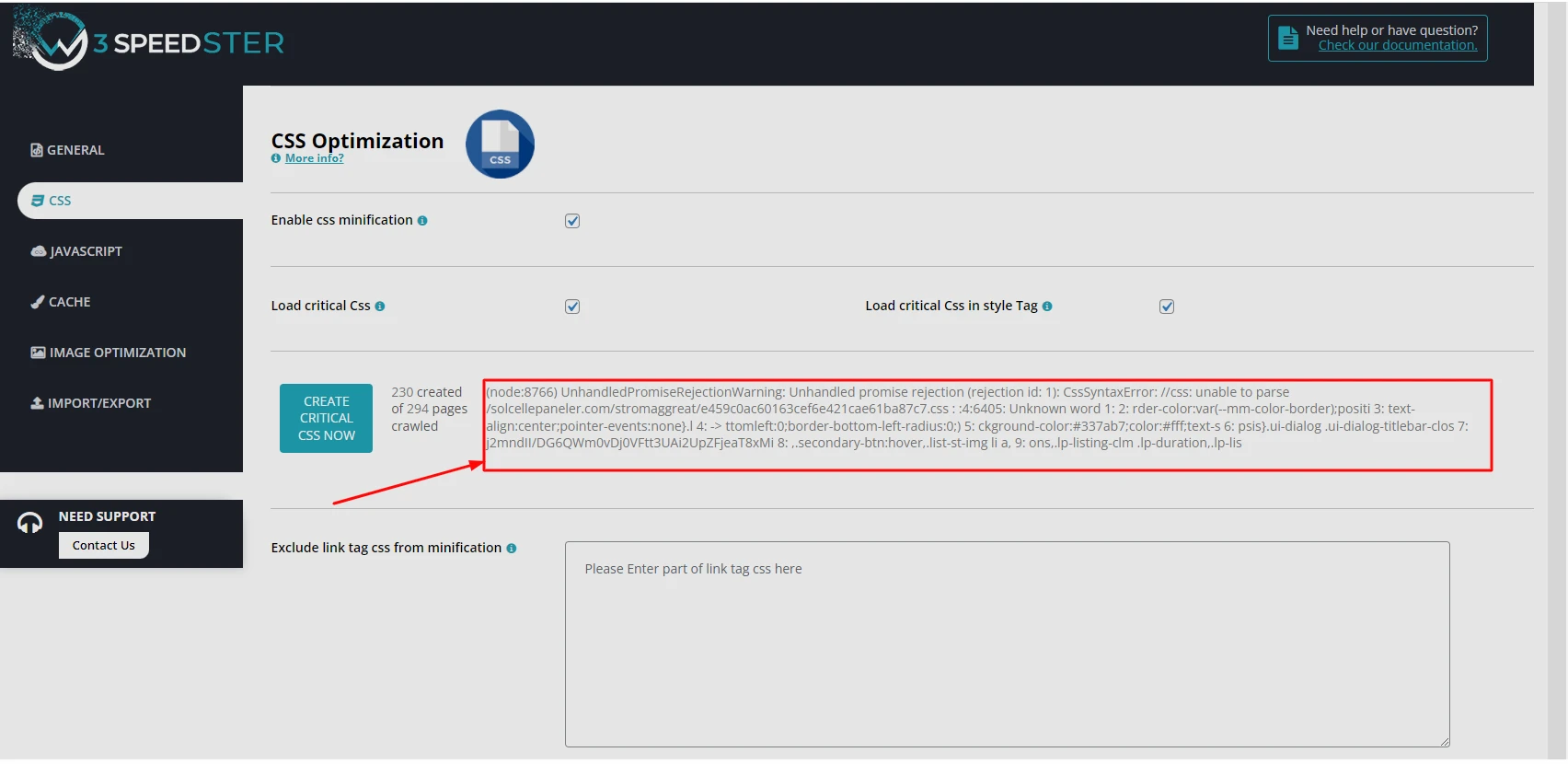
Sometimes, there are chances of getting errors while creating critical CSS. The plugin shows this error below the ‘load critical css’ feature.
Whether you are technical or non-technical personnel, you will save a lot of your time to generate critical CSS by W3SpeedSter.
Error while creating critical CSS
There are some instances where you can get an issue while creating CSS. Generally, an error you can get can be related to your theme CSS. In order to fix the error, locate the file on your website and make sure to fix this issue before generating critical CSS.

Once it’s done, clear your site cache and generate critical CSS. Follow the steps given below to know how to regenerate critical CSS.
How to delete/regenerate critical CSS?
In case you’ve done any changes to your website, you have to delete critical CSS of that page by following these steps:
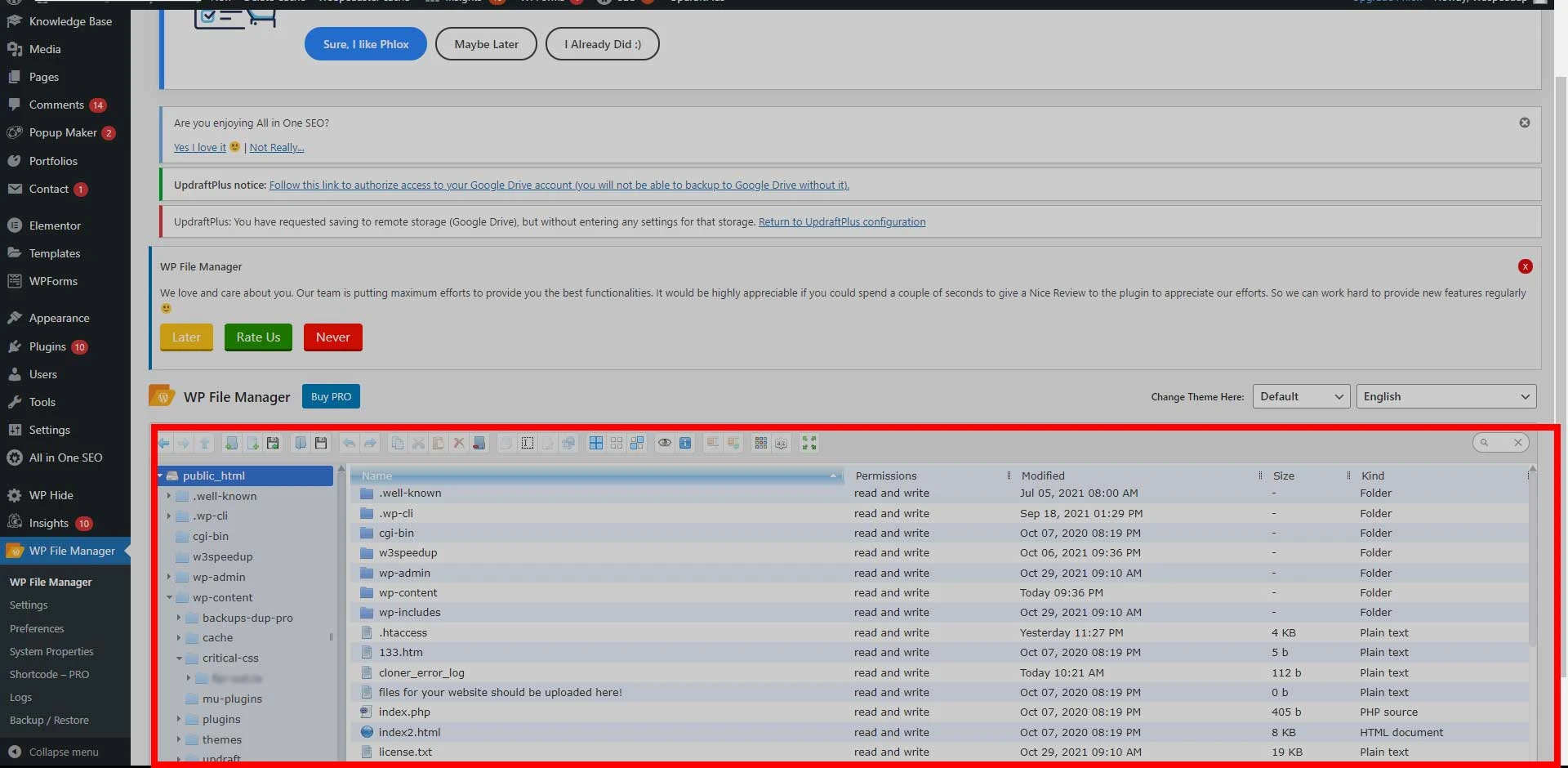
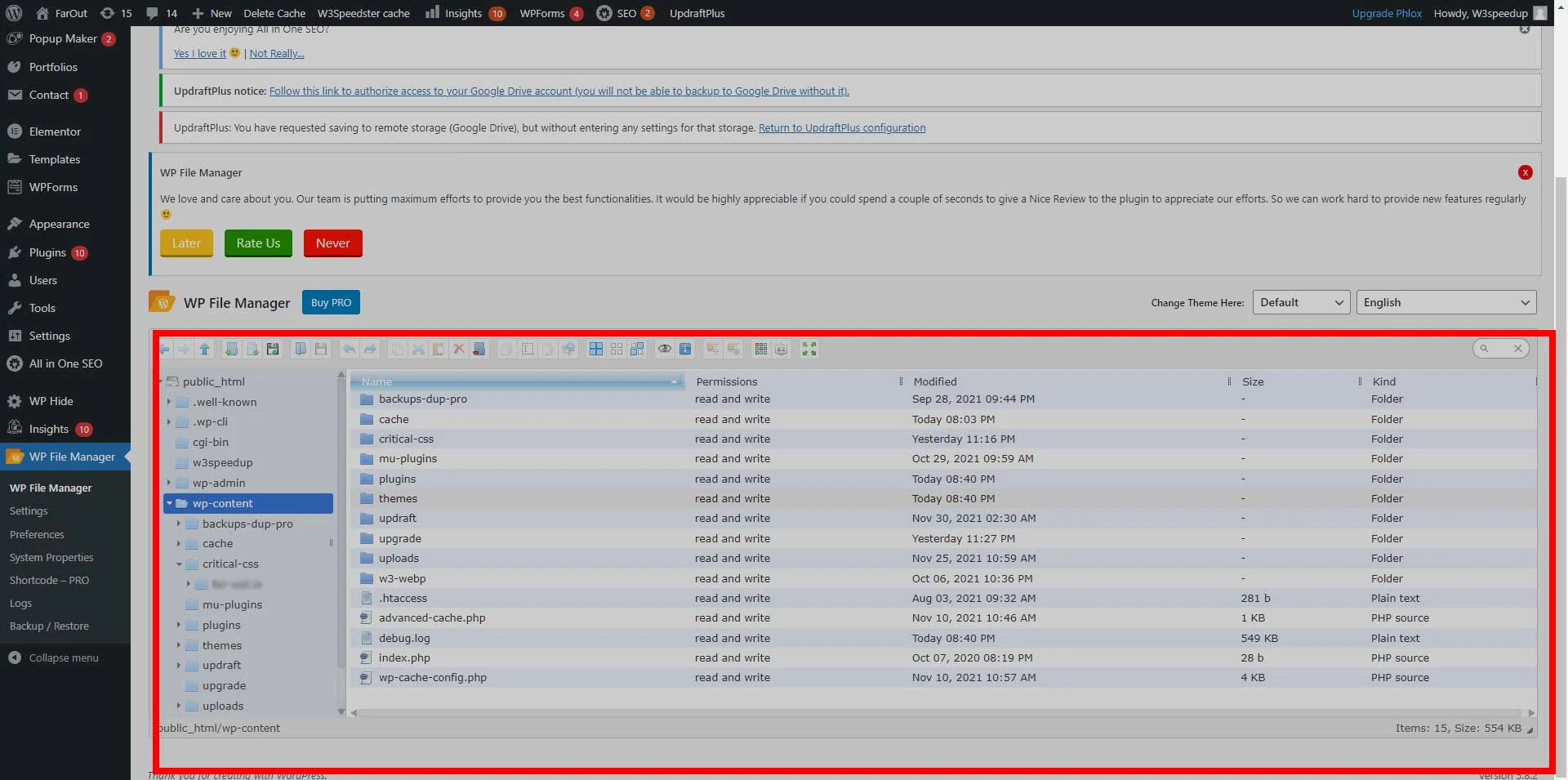
1. Locate & go to WP file manager in the sidebar of your WordPress dashboard.

2. Open public_html folder
3. Go to wp-content folder

4. Find and open critical-css folder

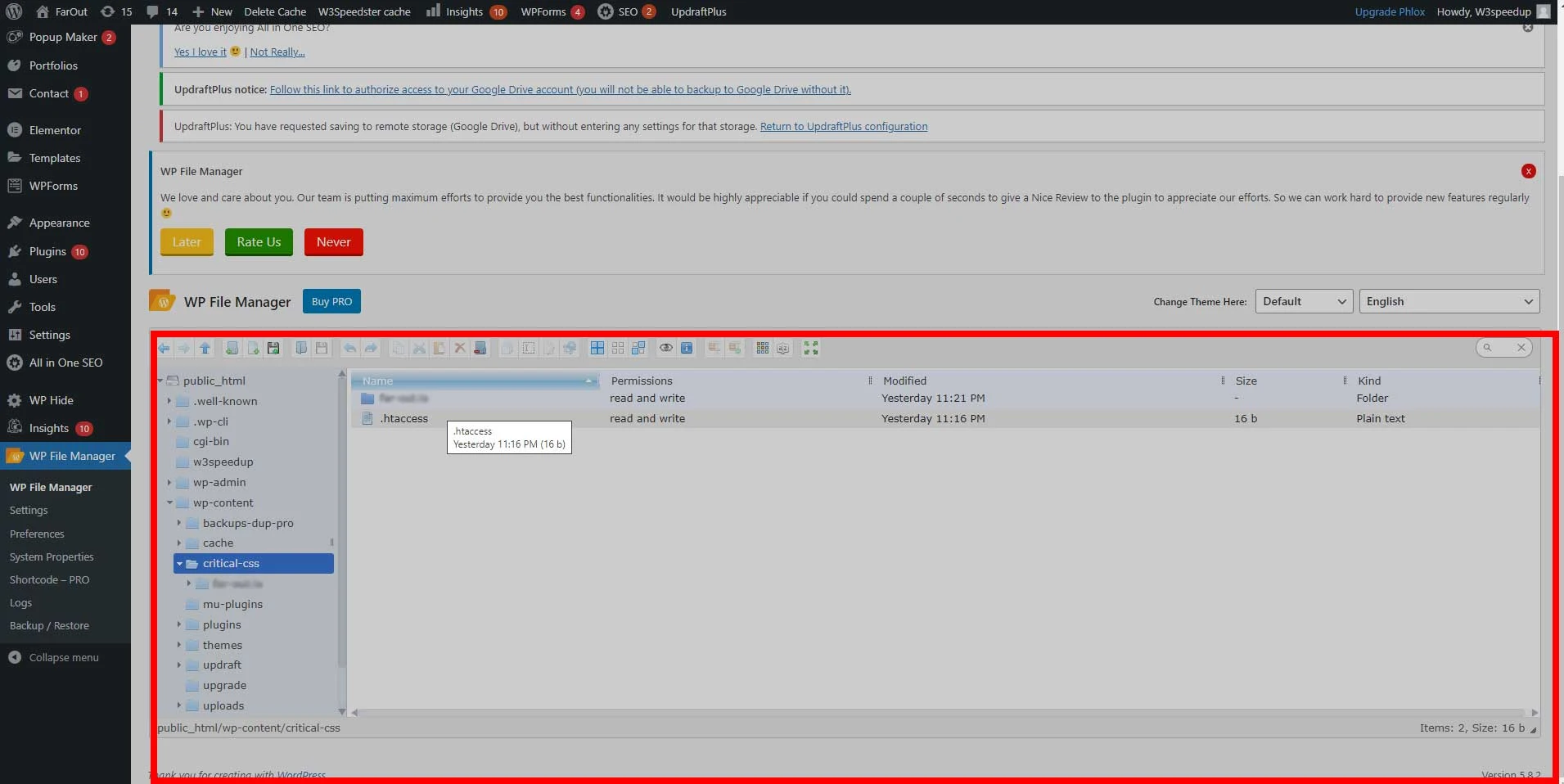
5. Locate the folder with Your-website-Name and open it. Here you can find the homepage critical CSS file at the bottom of the folder and all other page’s critical CSS files in each of the respective folders6. Delete .css files of the page where you’ve done changes.
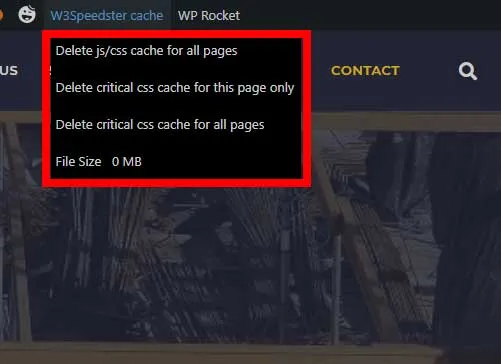
7.Once it’s done, Clear all the cache of your website.

8. Now go to the CSS section of the w3speedster plugin, and click on the “Create Critical CSS Now” button to create a new critical CSS for that page.
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!